Table des matières
Introduction à photofiltre
Photofiltre est loin d'être un logiciel de pros pour le traitement d'images, ses capacités sont limitées. Néanmoins, c'est un logiciel très simple à prendre en main et qui peut donner de très bon résultats s'il est maitrisé, ce pourquoi je l'ai choisi pour ce tutoriel, et ce pourquoi je l'utilise systématiquement pour créer des objets de tailles réduites (véhicules, etc …).
Il y a d'autres logiciels proposant des outils plus avancés, mais ils sont plus fastidieux à prendre en main (Gimp, Paint.net, etc …).
1.Installation
Si le lien au-dessus ne vous dirige pas vers un téléchargement, allez sur cette page et procurez-vous photofiltre 6.
Une fois téléchargé, il est très simple d'installer photofiltre. Lancez alors l'installateur : acceptez les termes de contrat de lisence (vous pouvez les lire pour une fois c'est pas trop long) qui vous diront en gros que vous ne pouvez pas utiliser photofiltre à des fins commerciales, uniquement dans un cadre privé ou éducatif … Heureusement je ne viole pas ces règles, nous allons donc pouvoir continuer ce tutoriel.
Pourquoi ne pas utiliser des versions plus récentes de Photofiltre ?
Les versions plus récentes, même gratuites, perdent certaines fonctionnalités, essentielles pour ce que nous allons faire, au profit de fonctionnalités plus avancées mais dédiées à la retouche d'image.
2.Commandes basiques
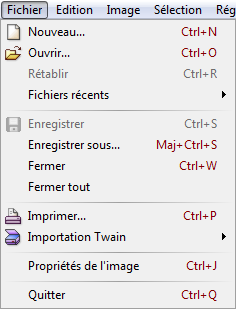
Comme dans tout programme d'édition, vous pouvez ouvrir un fichier, le sauvegarder, en créer un nouveau, etc … Le tout est accessible dans le menu déroulant “fichier” comme montré ici :
Profitez-en pour retenir les raccourcis clavier, lorsqu'ils sont connus ils permettent un gain de temps non négligeable surtout que la plupart d'entre eux sont valables dans toutes sortes de logiciels (sous windows du moins).
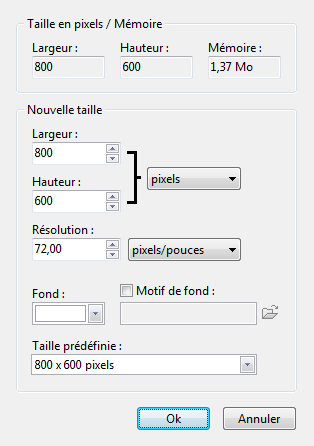
Je ne m'attarderais pas sur les fonction ouvrir et enregistrer que vous devez connaitre, en revanche nous allons jeter un coup d'oeuil à la fonction nouveau. Faites ctrl+N, voila ce qui s'affiche :
 Inutile de vous expliquer ce que sont la largeur et la hauteur … vous pouvez modifier l'unité dans laquelle elles sont données grâce au menu déroulant juste à droite mais ça n'a pas d'utilité pour ce que nous ferons. La couleur affichée sous “Fond” est la couleur qui sera utilisée pour le fond de l'image, par défaut c'est le blanc et c'est très bien. Motif de fond vous permet de mettre une image dans l'image que vous allez créer, n'a pas d'utilité pour la suite. Enfin la taille prédéfénie vous permettra de choisir des tailles courrantes comme la taille d'une pochette de CD par exemple. Cela n'a pas non plus d'utilité pour la suite.
Inutile de vous expliquer ce que sont la largeur et la hauteur … vous pouvez modifier l'unité dans laquelle elles sont données grâce au menu déroulant juste à droite mais ça n'a pas d'utilité pour ce que nous ferons. La couleur affichée sous “Fond” est la couleur qui sera utilisée pour le fond de l'image, par défaut c'est le blanc et c'est très bien. Motif de fond vous permet de mettre une image dans l'image que vous allez créer, n'a pas d'utilité pour la suite. Enfin la taille prédéfénie vous permettra de choisir des tailles courrantes comme la taille d'une pochette de CD par exemple. Cela n'a pas non plus d'utilité pour la suite.
Aucune surprise donc dans ce menu.
3.Outils
Avant de commencer il est important de savoir manier le zoom, il est affiché en haut de l'écran :
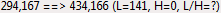
 Le menu déroulant affiche le rapport de la taille affichée à l'écran sur la taille réelle (100% équivaut à la taille réelle), les loupes à côté vous permettent de zoomer ou dézoomer, le troisième bouton affiche l'image en taille réelle (zoom 100%), la suivant met la taille automatique (100% si l'écran est suffisant, sinon plus petit de manière à pouvoir voir l'image en entier dans l'écran) et le dernier bouton affiche l'image en plein écran.
Le menu déroulant affiche le rapport de la taille affichée à l'écran sur la taille réelle (100% équivaut à la taille réelle), les loupes à côté vous permettent de zoomer ou dézoomer, le troisième bouton affiche l'image en taille réelle (zoom 100%), la suivant met la taille automatique (100% si l'écran est suffisant, sinon plus petit de manière à pouvoir voir l'image en entier dans l'écran) et le dernier bouton affiche l'image en plein écran.
Il est possible de zoomer ou dézoomer avec la molette de la souris, ce qui est bien entendu beaucoup plus simple. Notez que le troisième bouton de la souris (habituellement le clic sur la molette) utilisé lorsque le curseur est dans l'image permet de placer l'image en haut à gauche de l'écran en taille automatique.
Après avoir créé une image toute vide avec le menu vu précédemment, nous allons y tester les outils basiques proposés dans le menu outils à droite de votre écran :
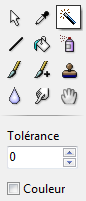
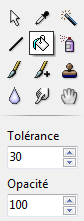
 Certains outils seront détaillés ici ou plus tard. Le premier (en haut à gauche) est l'outil sélection, il sera détaillé plus bas. A droite se trouve l'outil pipette qui permet de prendre une couleur directement sur l'imageraccourci clavier ctrl enfoncé pendant le clic sur l'image. En dessous l'outil baguette magique est détaillé plus bas, ensuite se trouve l'outil ligne qui sera détaillé plus bas, l'outil remplissage sera détaillé plus bas, l'outil aérographe permet de faire des motifs de bombe de peinture (en diffusion), ensuite l'outil pinceau qui sera détaillé plus tard, l'outil pinceau avancé offre simplement des motifs supplémentaires pour l'outil pinceau et ne sera d'aucune utilité pour nous, l'outil flou permet de floutter à certains endroits de l'image, l'outil doigt simule ce qui se passerait si vous promeniez vos gros doigts gras sur l'image, l'outil tampon de clonage sera détaillé plus bas, l'outil déplacement quant à lui permet de se déplacer dans l'image si elle occuppe plus de place que disponible sur l'écran à la manière d'un pdf.
Certains outils seront détaillés ici ou plus tard. Le premier (en haut à gauche) est l'outil sélection, il sera détaillé plus bas. A droite se trouve l'outil pipette qui permet de prendre une couleur directement sur l'imageraccourci clavier ctrl enfoncé pendant le clic sur l'image. En dessous l'outil baguette magique est détaillé plus bas, ensuite se trouve l'outil ligne qui sera détaillé plus bas, l'outil remplissage sera détaillé plus bas, l'outil aérographe permet de faire des motifs de bombe de peinture (en diffusion), ensuite l'outil pinceau qui sera détaillé plus tard, l'outil pinceau avancé offre simplement des motifs supplémentaires pour l'outil pinceau et ne sera d'aucune utilité pour nous, l'outil flou permet de floutter à certains endroits de l'image, l'outil doigt simule ce qui se passerait si vous promeniez vos gros doigts gras sur l'image, l'outil tampon de clonage sera détaillé plus bas, l'outil déplacement quant à lui permet de se déplacer dans l'image si elle occuppe plus de place que disponible sur l'écran à la manière d'un pdf.
L'outil baguette magique
 Il permet de faire des sélection selon les couleurs. Cliquer sur un pixel sélectionnera tous les pixels de la même couleur ou d'une couleur proche. Si vous cochez la case “Couleur” tous les pixels de l'image de la même couleur ou d'une couleur proche seront sélectionnés, ce qui peut être très utile pour la suite.
Il permet de faire des sélection selon les couleurs. Cliquer sur un pixel sélectionnera tous les pixels de la même couleur ou d'une couleur proche. Si vous cochez la case “Couleur” tous les pixels de l'image de la même couleur ou d'une couleur proche seront sélectionnés, ce qui peut être très utile pour la suite.
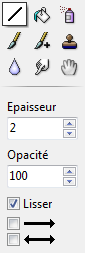
L'outil ligne
Bien entendu, il va permettre de tracer des lignes et c'est sûrement le plus important à connaitre.
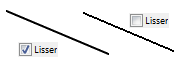
 L'epaisseur indique la largeur du trait, ici deux pixels par défaut. L'opacité permet de tracer une ligne transparente si elle est inférieure à 100. Lisser est un anti-crénelage automatique, il est parfois utile et d'autre fois inutiles :
L'epaisseur indique la largeur du trait, ici deux pixels par défaut. L'opacité permet de tracer une ligne transparente si elle est inférieure à 100. Lisser est un anti-crénelage automatique, il est parfois utile et d'autre fois inutiles :
 Les flèches servent bien entendu à tracer des flèches, c'est utile pour montrer quelque chose sur une image par exemple.
Les flèches servent bien entendu à tracer des flèches, c'est utile pour montrer quelque chose sur une image par exemple.
L'outil remplissage
Il permet de “colorier” une certaine zone de l'image selon les couleurs voisines de cette où vous cliquez.
 Il contient plusieurs paramètres :
Il contient plusieurs paramètres :
 Comme vous le voyez sur l'avant-dernière image, l'outil remplissage colorie l'applat de couleur sur lequel vous cliquez ainsi que les couleurs suffisament proches de la couleur sur laquelle vous cliquez. Le paramètre tolérence règle la différence maximum qu'il doit y avoir entre une couleur voisine et la couleur sur laquelle vous cliquez pour qu'elle soit coloriée. L'opacité permet de colorier transparent, si elle est inférieure à 100 les couleurs coloriées ne seront pas complètement remplacée par la couleur utilisée mais seront mélangées avec. Une opacité de 100 remplacera complètement les couleurs coloriées.
Comme vous le voyez sur l'avant-dernière image, l'outil remplissage colorie l'applat de couleur sur lequel vous cliquez ainsi que les couleurs suffisament proches de la couleur sur laquelle vous cliquez. Le paramètre tolérence règle la différence maximum qu'il doit y avoir entre une couleur voisine et la couleur sur laquelle vous cliquez pour qu'elle soit coloriée. L'opacité permet de colorier transparent, si elle est inférieure à 100 les couleurs coloriées ne seront pas complètement remplacée par la couleur utilisée mais seront mélangées avec. Une opacité de 100 remplacera complètement les couleurs coloriées.
Utiliser une tolérence de 0 est courrant, lorsque vous utilisez l'outil remplissage ou d'autres outils utilisant la tolérence, vérifier que celle-ci est à au niveau voulu …
L'outil pinceau
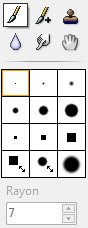
Il contient plusieurs motifs, on se servira la plupart du temps du point pour modifier des petits morceaus de l'image pixel par pixel.
 Le motif sélectionné par défaut est donc le point, c'est un et un seul pixel qui sera modifié lorsque vous cliquerez. On s'en sert sur des petites zones de l'image sur lesquelles on zoom, cet outil permet une précision incontestable pour modifier uniquement quelques pixels. Le second motif, à droite du premier, peut être utile et comme la majorité des motifs présents ici, ses contours ne sont pas nets et utilisent donc un peu de transparence (à savoir pour la suite …). Les autres motifs ne seront pas utilisés, les deux du bas ont un rayon variable, vous voyez la case permettant de régler ce rayon juste en dessous.
Le motif sélectionné par défaut est donc le point, c'est un et un seul pixel qui sera modifié lorsque vous cliquerez. On s'en sert sur des petites zones de l'image sur lesquelles on zoom, cet outil permet une précision incontestable pour modifier uniquement quelques pixels. Le second motif, à droite du premier, peut être utile et comme la majorité des motifs présents ici, ses contours ne sont pas nets et utilisent donc un peu de transparence (à savoir pour la suite …). Les autres motifs ne seront pas utilisés, les deux du bas ont un rayon variable, vous voyez la case permettant de régler ce rayon juste en dessous.
L'outil tampon de clonage
Même si nous utiliserons peu ou pas cet outil, il est bon à connaître. Il permet de copier certaines parties de l'image à d'autres endroit. Voici comment l'utiliser, une fois sélectionné faites ctrl enfoncé + clic à l'endroit de l'image que vous allez copier, c'est là que votre tampon restera jusqu'à ce que vous le définissiez autre part. Les environs de l'endroit où vous avez cliqué seront reproduit là où vous cliquerez de nouveau. Le rayon du tampon est variable. Si vous cochez la case “fixe” le tampon ne se déplacera pas lorsque vous utiliserez l'outil. L'opacité permet de régler la transparence de votre tampon, plus elle est élevée moins ce que vous reproduirez sera transparent. Une opacité à 100 rendra la reproduction totalement opaque.
Les autres outils qui n'ont pas été détaillés feront l'objet de parties indépendantes plus bas.
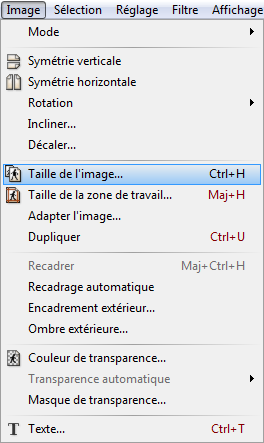
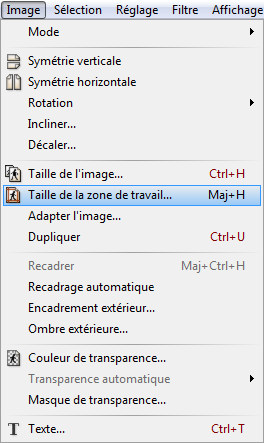
4.Taille de l'image
Il est possible de changer la taille d'une image de deux façons. La première est de l'étirer ou de la compresser pour qu'elle rentre dans la taille voulue.
 Menu image\Taille de l'image, apparait alors une fenêtre comparable à celle servant à créer une nouvelle image. Régler la largeur et la hauteur comme il vous plait. La case “conserver les proportions” garde un lien entre la largeur et la hauteur, si vous modifiez la largeur, la hauteur sera modifiée et vice-versa. Pour changer les proportions de l'image il faudra décocher cette case. Le case “optimiser” permet de donner un meilleur résultat.
Menu image\Taille de l'image, apparait alors une fenêtre comparable à celle servant à créer une nouvelle image. Régler la largeur et la hauteur comme il vous plait. La case “conserver les proportions” garde un lien entre la largeur et la hauteur, si vous modifiez la largeur, la hauteur sera modifiée et vice-versa. Pour changer les proportions de l'image il faudra décocher cette case. Le case “optimiser” permet de donner un meilleur résultat.
Agrandir une image aboutit souvent à une perte de qualité non négligeable. Pour agrandir comme pour rétricir, utiliser des nombres ronds pour multiplier ou diviser la taille donne des meilleurs résultats.
La deuxième façon de modifier la taille de l'image est en supprimant des bandes d'image en haut, en bas, à gauche ou à droite ou d'en rajouter. Cela sera utile pour rajouter facilement une ligne ou une colonne dans les images sources.
 Menu image\Taille de la zone de travail. Apparait alors une fenêtre un poil plus complexe. La largeur et la hauteur se modifient de la même façon que précédement. Les carrés qui se trouvent en dessous servent à repérer de quel côté on agrandit ou on rétricie l'image. Si l'image de base reste au centre, alors tous les côtés seront modifiés. Si on veut ajouter une bande de 128 pixels de large à droite de l'image, on placera l'image de base à gauche, les 128 pixels se rajouteront à droite et seront de la couleur définie dans le menu déroulant sous “Fond”.
Menu image\Taille de la zone de travail. Apparait alors une fenêtre un poil plus complexe. La largeur et la hauteur se modifient de la même façon que précédement. Les carrés qui se trouvent en dessous servent à repérer de quel côté on agrandit ou on rétricie l'image. Si l'image de base reste au centre, alors tous les côtés seront modifiés. Si on veut ajouter une bande de 128 pixels de large à droite de l'image, on placera l'image de base à gauche, les 128 pixels se rajouteront à droite et seront de la couleur définie dans le menu déroulant sous “Fond”.
5.Sélections
Un des outils entrevus tout à l'heure était l'outil sélections. C'est un outil indispensable dans tout ce qu'on fera.
La connaissance des raccourcis clavier permet un énormé gain de temps lors de la manipulation de sélections.
Faire une sélection
La plupart du temps on utilise des sélections rectangulaires, mais il est possible de varier les formes.
 Le premier choix est la sélection rectangulaire, cliquer-déplacer sur l'image pour faire la sélection. Viennent ensuite la sélection ronde, rectangulaire à bouts arrondis, losange, triangulaire. Ensuite c'est un outil permettant de faire une sélection d'une forme totalement libre, malheureusement cet outil ne permet aucune précision et ne sera donc pas utilisé. Ensuite c'est un outil qui peut s'avérer utile, l'outil polygone permet de faire des sélection de toute forme facilement et avec précision. Tout en bas se trouve à gauche l'outil carré, changera votre sélection en sélection carrée dont le côté est égale à la dimension la plus petite de votre sélection, à droite se trouve le bouton inverser, il déselectionne votre sélection et sélectionne tout ce qui dans l'image ne se trouvait pas dans votre sélection.
Le premier choix est la sélection rectangulaire, cliquer-déplacer sur l'image pour faire la sélection. Viennent ensuite la sélection ronde, rectangulaire à bouts arrondis, losange, triangulaire. Ensuite c'est un outil permettant de faire une sélection d'une forme totalement libre, malheureusement cet outil ne permet aucune précision et ne sera donc pas utilisé. Ensuite c'est un outil qui peut s'avérer utile, l'outil polygone permet de faire des sélection de toute forme facilement et avec précision. Tout en bas se trouve à gauche l'outil carré, changera votre sélection en sélection carrée dont le côté est égale à la dimension la plus petite de votre sélection, à droite se trouve le bouton inverser, il déselectionne votre sélection et sélectionne tout ce qui dans l'image ne se trouvait pas dans votre sélection.
ctrl + A est un raccourci clavier à connaître, il permet de sélectionner la totalité d'une image.
Tous ces outils sont aussi disponibles dans le menu contextuel lors d'un clic droit sur la sélection.
Comme vu plus haut, il est aussi possible de faire une sélection selon la couleur (sans mauvais jeu de mots…) grâce à l'outil baguette magique.
Pour désélectionner ou resélectionner une sélection, utiliser l'outil Afficher la sélection/Masquer la sélection en haut de l'écran.
Copier, coller, couper, supprimer, etc ...
Ces mots vous évoqueront bien entendu des fonctions bien connues de votre ordinateur. En effet vous serez ammenés à les utiliser très souvent. Je récapitule quand même leur fonction. Copier sert à copier une sélection en cours dans le presse-papier de l'ordinateur, coller va servir à mettre cette sélection autre part dans l'image ou dans une autre image, son fonctionnement est détaillé plus bas. Supprimer va remplacer tout ce qui se trouve dans la sélection par la seconde couleur utilisée (les couleurs seront détaillées plus loin). Couper copie votre sélection dans le presse-papier et la supprime sur l'image.
Lorsque vous collez une sélection dans une image, il vous est possible de la déplacer dans cette image par glisser-déplacer mais aussi d'afficher un menu contextuel par clic droit sur la sélection.
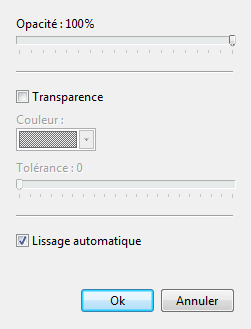
Valider le collage sert à laisser la sélection là ou elle est et de la désélectionner. Ceci est aussi faisable par double clic sur l'outil afficher/masquer la sélection vu plus haut. Options de collage est très utile, on peut également y accéder par double-clic sur la sélection. Voici ce qui s'affiche dans ce cas :
 L'opacité gère la transparence de la sélection sur l'endroit où vous la coller, cela servira par exemple à faire des effets de vitre ou de mirroir …
L'opacité gère la transparence de la sélection sur l'endroit où vous la coller, cela servira par exemple à faire des effets de vitre ou de mirroir …
La case transparence une fois cochée rendra transparente tous les pixels de la sélection qui sont de la couleur affichée ou d'une couleur qui rentre dans la limite de tolérence indiquée en dessous.
La case lissage automatique lisse les bords de la sélection lorsque vous validerez le collage. Cette fonction est un fléau pour le pixel-art.
Le menu contextuel d'une sélection offre aussi un sous-menu “transformation”. Vous y trouverez des transformations possible de sélection avant la validation du collage. La symétrie horizontale invers l'image horizontalement tandis que la symétrie verticale l'inversera verticalement. La rotation de 90° horaire fera tourner votre sélection d'un quart de tour vers la droite, la rotation de 180° fera faire demi-tour à votre sélection et la rotation de 90° antihoraire fera tourner votre sélection d'un quart de tour vers la gauche. La distorsion fera apparaitre les coins de votre sélection, vous pouvez alors les déplacer indépendament, transformant votre sélection …
La transformation “paramétrée…” permet de faire la même chose que la distorsion mais en plus précis. Modifier l'angle fera tourner votre sélection modifier l'échelle modifiera la taille de votre sélection, décaler sur l'axe horizontal la déplacera à gauche ou à droite et sur l'axe vertical la déplacera en haut ou en bas, enfin l'inclinaison selon l'axe choisi modifiera votre sélection en donnant une impression d'inclinaison. La case “aperçu direct” permet de voir en temps réel ce qui se passe sur votre sélection.
Le raccourci clavier ctrl+maj+v permet de créer une nouvelle image de la taille de la sélection contenue dans le presse-papier en y collant cette sélection.
Lissage de la sélection
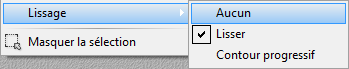
Lorsque vous faites des modifications à l'intérieur d'une sélection, en approchant les limites de la sélection, les bords vont être lissés. Pour annuler ce phénomène, clic droit sur la sélection\lissage\aucun :
Récapitulatif des raccourcis claviers vus jusqu'ici :
- ctrl + o : ouvrir
- ctrl + s : enregistrer
- ctrl + maj + s : enregistrer sous
- ctrl + n : nouveau
- ctrl + c : copier
- ctrl + x : couper
- ctrl + v : coller
- ctrl + maj + v : coller dans une nouvelle image
- ctrl + z : annuler la dernière action
- ctrl + y : refaire la dernière action annulée
- ctrl + a : sélectionner toute l'image
6.Couleurs
Qui dit image dit couleurs, celles-ci sont gérées en haut à droite de l'écran comme vous avez pu l'apercevoir.
 Voyons comment ça fonctionne … Vous avez deux couleurs principales, la première correspond au clic gauche de la souris et sera utilisée par tous les outils. La deuxième pourra être utilisée dans certains outils par le clic droit. La double-flèche reliant les deux couleurs sert à les inverser. La mosaïque que vous voyez en dessous contient toutes les couleurs de base que vous pouvez utiliser, en cliquant sur les flèches en dessous de cette mosaïque vous pouvez changer le sélecteur de couleur (je vous laisse essayer …).
Voyons comment ça fonctionne … Vous avez deux couleurs principales, la première correspond au clic gauche de la souris et sera utilisée par tous les outils. La deuxième pourra être utilisée dans certains outils par le clic droit. La double-flèche reliant les deux couleurs sert à les inverser. La mosaïque que vous voyez en dessous contient toutes les couleurs de base que vous pouvez utiliser, en cliquant sur les flèches en dessous de cette mosaïque vous pouvez changer le sélecteur de couleur (je vous laisse essayer …).
Voila pour l'interface, voyons maintenant les manipulations plus avancées … En cliquant sur une des deux couleurs sélectionnées, une fenêtre apparait vous permettant de modifier la couleur au bit près, ça peut être utile à l'occasion … On se penchera plus sur l'outil pipette déjà vu plus haut. Lorsqu'une couleur est sélectionnée avec l'outil pipette, un nombre hexadécimal s'affiche alors. Le nombre hexadécimal, c'est celui qui est en bas et qui commence par un #.
Le nombre hexadécimal, c'est celui qui est en bas et qui commence par un #.
Hexadécimal signifie qu'au lieu de fonctionner dans le système décimal (de 0 à 9) le nombre est écrit dans un système de chiffres de 0 à F. Ce système, en puissance de 2, permet de mieux gérer les couleurs.
Ce nombre est utilisable à peu près partout où vous gérez de la couleur à l'écran. Chaque couleur va de 00 à FF en hexadécimal, en décimal c'est de 0 à 255. Notre nombre contient six chiffres, il faut savoir qu'à l'écran, chaque couleur est composée de trois couleurs : rouge, vert, bleu (RVB) mixés différemment pour obtenir différentes couleurs. Le nombre hexadécimal est à partager en trois fois deux chiffres, les deux premiers sont la quantitée de rouge, puis la quantitée de vert puis celle de bleu.
 Ici on a 00 partout, chaque couleur est nulle, on obtient du noir. Si on avait FF partout, cela donnerait des couleurs maximum et donc du blanc. Lorsqu'on a des valeurs égales pour chaque couleur, on a du gris, si il y a plus de bleu alors on tendera vers le gris-bleu, etc …
Ici on a 00 partout, chaque couleur est nulle, on obtient du noir. Si on avait FF partout, cela donnerait des couleurs maximum et donc du blanc. Lorsqu'on a des valeurs égales pour chaque couleur, on a du gris, si il y a plus de bleu alors on tendera vers le gris-bleu, etc …
Souvenez-vous qu'il est possible d'utiliser l'outil pipette en maintenant ctrl enfoncé sur l'image.
Lors qu'on mélange 50% de deux couleurs, alors les quantitées de rouge, vert et bleu sont la moyenne des quantitées de rouge vert et bleu des deux couleurs avant le mélange.
Rassurez-vous, il n'est pas nécéssaire de jongler avec la calculatrice pour faire des couleurs, savoir grossièrement comment fonctionne les couleurs est toujours bon à prendre.
7.Dégradés
Pour rendre des arrondis et autres il est parfois nécéssaire de faire des dégradés de couleurs. Cliquez sur le bouton dégradé en haut de la fenêtre après avoir défini la sélection qui contiendra le dégradé.
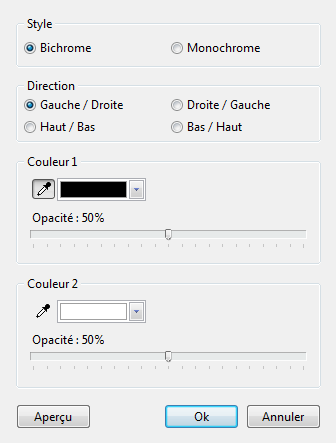
 Voila la fenêtre qui s'affiche :
Voila la fenêtre qui s'affiche :
 Les deux premières options sont “bichrome” ou “monochrome”. Bichrome (coché par défaut) donnera un dégradé entre les deux couleurs définies. Monochrome fera un dégradé de la couleur définie en transparence (la couleur s'estompe au fur et à mesure du dégradé pour disparaitre). En dessous se trouvent les directions possibles, la direction de la couleur 1 à la couleur 2. Par exemple, Gauche / Droite donnera un dégradé de la couleur 1 à gauche à la couleur 2 à droite.
Les deux premières options sont “bichrome” ou “monochrome”. Bichrome (coché par défaut) donnera un dégradé entre les deux couleurs définies. Monochrome fera un dégradé de la couleur définie en transparence (la couleur s'estompe au fur et à mesure du dégradé pour disparaitre). En dessous se trouvent les directions possibles, la direction de la couleur 1 à la couleur 2. Par exemple, Gauche / Droite donnera un dégradé de la couleur 1 à gauche à la couleur 2 à droite.
En dessous se trouvent les couleurs, inutile de vous expliquer comment mettre une couleur, vous pouvez également régler la transparence de la couleur. Faire un dégradé de couleur 1 noir 100% à couleur 2 noir 0% reviendrait à faire un dégradé bichrome de noir 100%.
Le bouton aperçu vous montre le dégradé sur l'image.
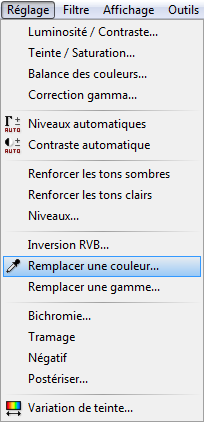
8.Remplacer une couleur
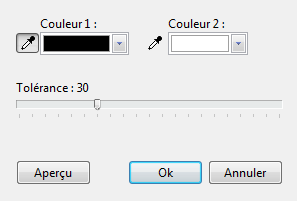
Remplacer une couleur peut être utile si veut facilement remplacer tous les pixels d'une même couleur dans une image ou une sélection par une autre couleur. Menu réglages\remplacer une couleur :
 La couleur 1 est la couleur que vous souhaitez remplacer, la couleur 2 est la couleur qui doit remplacer la couleur 1. La tolérance est la marge de différence qu'il peut y avoir entre une couleur et la couleur 1 pour qu'elle soit remplacée.
La couleur 1 est la couleur que vous souhaitez remplacer, la couleur 2 est la couleur qui doit remplacer la couleur 1. La tolérance est la marge de différence qu'il peut y avoir entre une couleur et la couleur 1 pour qu'elle soit remplacée.
Mettre une tolérence de 0 remplacera uniquement les pixels de la couleur exacte que vous avez définie.
Cette technique sera utile pour gérer les couleurs spéciales par exemple ou pour d'autres techniques avancées.
Cliquez donc sur Ok et tous les pixels qui sont de la couleur ou d'une couleur proche de la couleur 1 seront remplacés par la couleur 2.
9.Remplacer une gamme
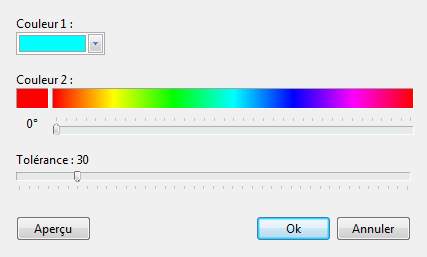
Juste en dessous de Remplacer une couleur vous trouvez Remplacer une gamme. Voila ce qui s'affiche alors.
 La couleur 1 et la tolérance fonctionnent de la même façon. En revanche le reste n'est pas pareil. Les pixels de la couleur 1 ou proches changeront de gamme de couleur pour avoir la gamme de la couleur 2. Ici par exemple, les pixels bleus deviendront rouges. Cet outil permet de changer facilement la couleur d'une sélection sans supprimer les contrastes mais ne donne pas toujours de bons résultats. Vous pouvez manipuler les couleurs avec l'outil balance des couleurs du menu réglages à condition de comprendre son fonctionnement, que je ne pourrais pas expliquer …
La couleur 1 et la tolérance fonctionnent de la même façon. En revanche le reste n'est pas pareil. Les pixels de la couleur 1 ou proches changeront de gamme de couleur pour avoir la gamme de la couleur 2. Ici par exemple, les pixels bleus deviendront rouges. Cet outil permet de changer facilement la couleur d'une sélection sans supprimer les contrastes mais ne donne pas toujours de bons résultats. Vous pouvez manipuler les couleurs avec l'outil balance des couleurs du menu réglages à condition de comprendre son fonctionnement, que je ne pourrais pas expliquer …
10.Filtres colorés
Cet outil est très simple mais à ne pas utiliser à n'importe quelle occasion.
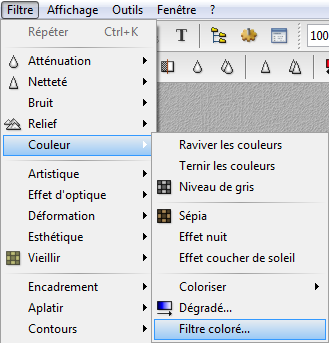
 Menu filtre\couleur\filtre coloré… Voici ce qui s'affiche :
Menu filtre\couleur\filtre coloré… Voici ce qui s'affiche :
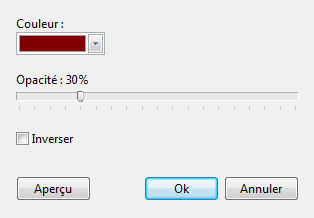
 Cet outil applique la couleur sur la sélection ou l'image de façon plus ou moins transparente. Ici les pixels de l'images auraient été mélangé à du rouge (70% de couleur d'origine, 30% de rouge). Si vous mettez une opacité de 100%, alors toute la sélection virera au rouge complet.
Cet outil applique la couleur sur la sélection ou l'image de façon plus ou moins transparente. Ici les pixels de l'images auraient été mélangé à du rouge (70% de couleur d'origine, 30% de rouge). Si vous mettez une opacité de 100%, alors toute la sélection virera au rouge complet.
La case inverser donne des résultats bizarres mais basiquement on peut dire qu'elle retire la couleur sélectionnée … (je dis bien basiquement).
11.Formats
Photofiltre peut enregistrer ses images dans les formats les plus courrants.
- bmp : image brute et lourde
- png : bmp mais compressé, aucune perte de qualité, gestion de la transparence (24 bits ou 32 bits avec transparence)
- jpg : format très connu, ne sera pas du tout adapté au pixel-art puisqu'il dégrade l'image.
- gif : format connu puisqu'il permet de faire des images animés (avec un logiciel adéquat), seulement 256 couleurs.
Les images sources pour Simutrans sont au format .png 24 bits. Il est aussi possible de modifier la profondeur de couleurs de l'image (le nombre de couleurs que vous pouvez utiliser) dans l'outil couleurs indexées en haut de l'écran. Photofiltre enregistre par défaut les .png en 24 bits nous n'aurons donc pas besoin de modifier ça.
Cette introduction touche à sa fin, il y a beaucoup de choses à connaître et malheureusement pas d'exercices possibles pour acquérir les réflexes mais rassurez-vous ceux-ci viendront au fur et à mesure, vous pouvez revenir sur cette page pour retrouver quelque chose d'oublié, et le tutoriel qui suit contiendra beaucoup de références à cette page pour ne pas perdre le fil.